Creating a component in Storyblok
Dit deel documentatie was eigenlijk iets dat Deanna bij haar documentatie-ticket getrokken had, maar aangezien we tegen het einde van het project prioriteiten moesten stellen betreft deliverables, heb ik dit deel overgenomen. Zo kon ik ook werken aan vaardigheden betreft handleidingen en teksten schrijven.
Het betreft het volgende 'stappenplan':
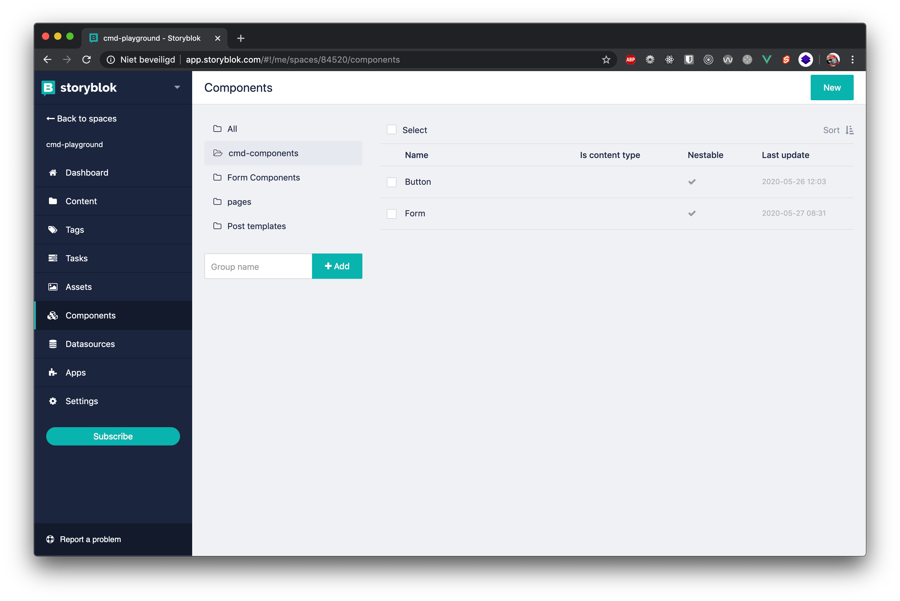
The component overview
In the left sidebar, go to components. Here you'll find all schema's for components, including those of pages and other site components. The folder you want to create your component in is the cmd-components folder, so click that folder. You should see something like the following: 
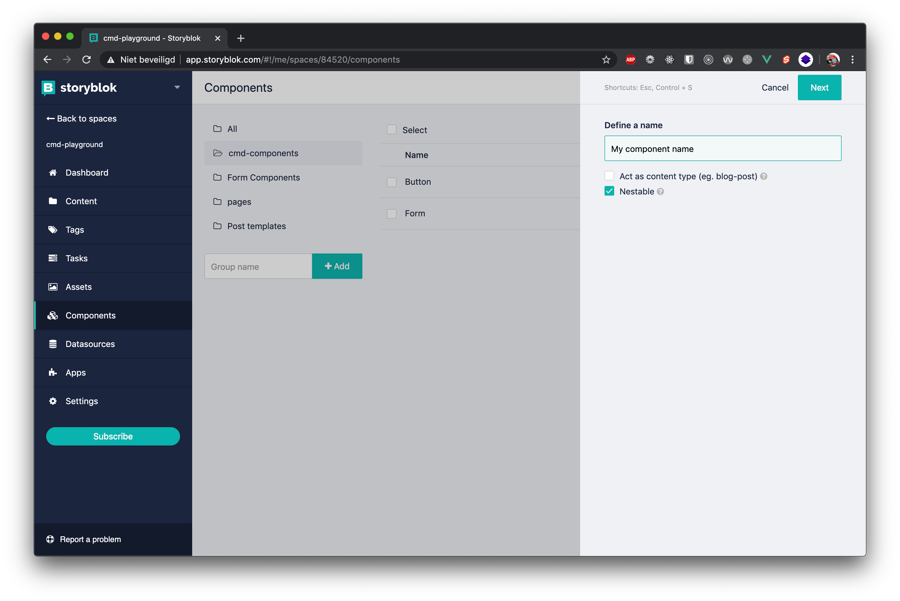
Defining your components' schema
You can define a schema* for your component by clicking 'new' in the top-right corner. After that, a sidebar will open on the right where you can define a name for your component: 
*A schema is the blueprint for your component, you define what fields your component should have and what type every field should be.
Note that your component should be nestable! Otherwise you can't use it in a page.
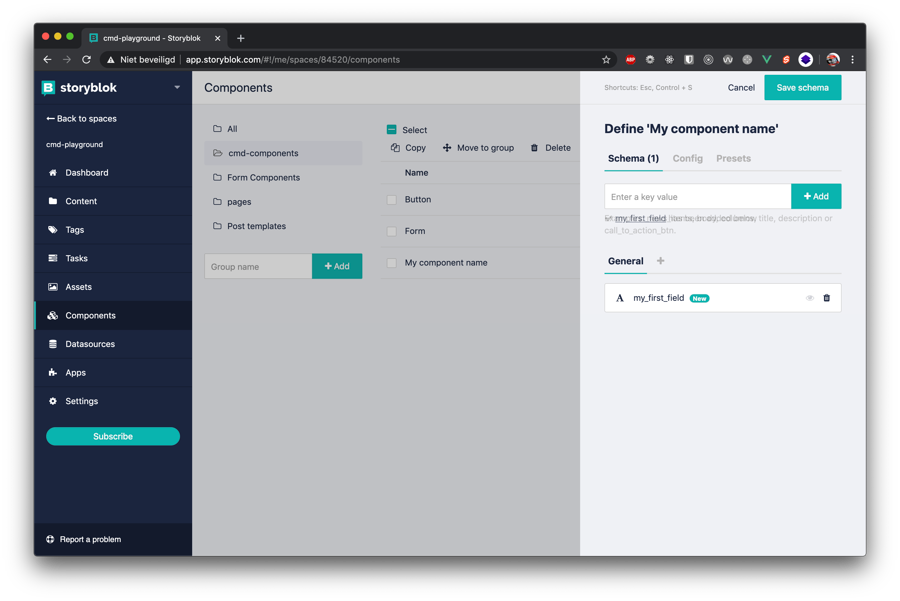
Adding fields to your component
Your component can't do anything useful if it doesn't have any fields, so let's add those. You can add a field by simply filling in a name and hit enter. The default type of a field is text, we can change that later. After you hit enter your view should look something like this: 
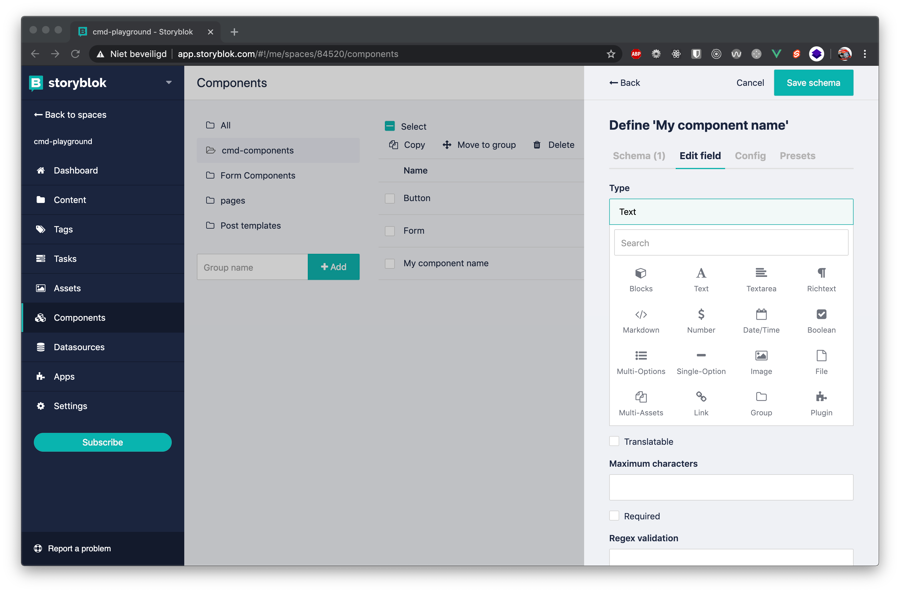
Changing the field type
It might be that your field needs to be of another type than text, for instance if you want to be able to decide a margin of some kind, it should be of type number so you can run some calculations on it. You can change your field by clicking on it, after you click on it the first thing you see is Type. Click the dropdown and you can choose another type:

Last updated